You can rearrange, move, resize and, where appropriate, clone panels in your Tracker Project and Workspace views. Panel arrangements are unique to each individual user and will persist unless explicitly changed.
Resizing
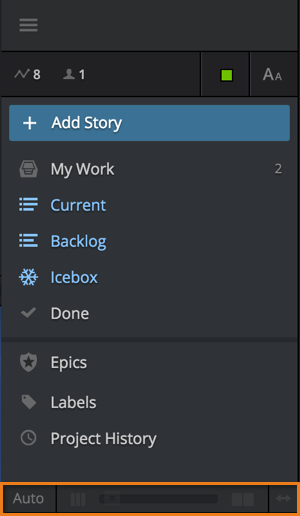
You can resize story panels via the panel width options at the bottom of the sidebar.

By default, the panel width defaults to Auto, which will automatically size the panels to fit your browser window. Click Auto at the bottom of the sidebar to toggle to Fixed mode. Then you can use the slider to adjust panel width for more stable vertical position of stories. While in this mode, you can double-click any panel header to auto-fit panels to browser width. You can also do this with the fit panels to browser button, as highlighted below.

Rearranging panels
To move a panel to a new position, simply click on the panel header and drag it to the right or left of another panel.
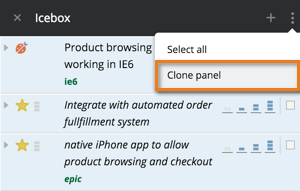
Cloning panels
You can duplicate most story panels using Clone panel in the Panel actions menu

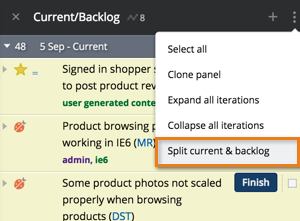
Separating or combining Current and Backlog
The Current and Backlog panels are combined by default. Use Split current & backlog or Combine current & backlog in the Panel actions menu at the top of the panel to split or combine Current and Backlog.

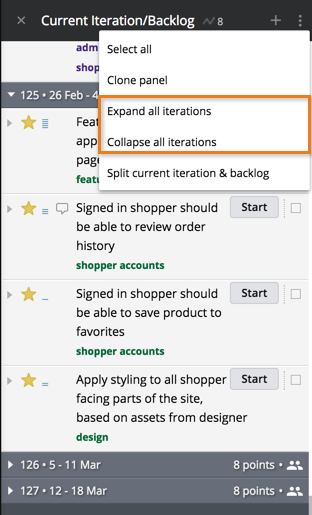
Expanding and collapsing iterations in the Backlog
Some future iterations in your Backlog may be collapsed by default. To expand a collapsed iteration, you can click on the arrow at the left of the iteration marker. To expand or collapse all iterations, use Expand all iterations or Collapse all iterations in the Panel Actions menu at the top of the panel.

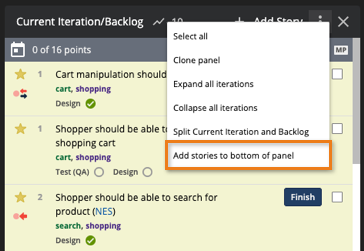
Add new stories to the bottom of the panel
By default, newly added stories are placed at the top of the Icebox or in the case of the Current, Backlog or combined Current/Backlog panels; above all other unstarted stories.
If you’d prefer that new stories be placed below all other existing stories, you can set the default location to Add stories to bottom of panel from the Panel Actions menu at the top right of your Icebox, Backlog and/or Combined Current/Backlog panel.

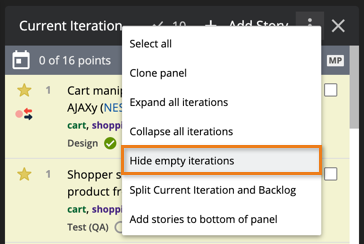
Hide empty iteration markers
Tracker will try and ensure that each estimated story is placed in an iteration in which it can be completed. Depending on what the project velocity is compared to the estimates that’ve been assigned to stories, you may see an iteration that contains fewer points than the current velocity value (or no points at all), while the next iteration contains more. This occurs when Tracker anticipates that a story will be started in one iteration, but won’t be accepted until the following iteration. This behavior is more apparent in projects that have a low velocity, combined with individual story estimates that exceed that low velocity value. When this occurs, you may see empty iterations in between stories to account for the amount of time that would pass before the next story is anticipated to be completed. However, once the current iteration has passed, the velocity will recalculate and the Backlog will adjust accordingly.
In the meantime, you can hide empty iteration markers in the Done, Backlog and combined Current/Backlog panels by opening the Panel Actions menu at the top right of the panel, and then selecting Hide empty iterations from the drop-down.