No doubt you’ve read Part 1, installed the app, and you now know where everything is located in the new app—generally speaking—so let’s touch on a few of the finer details of this update.
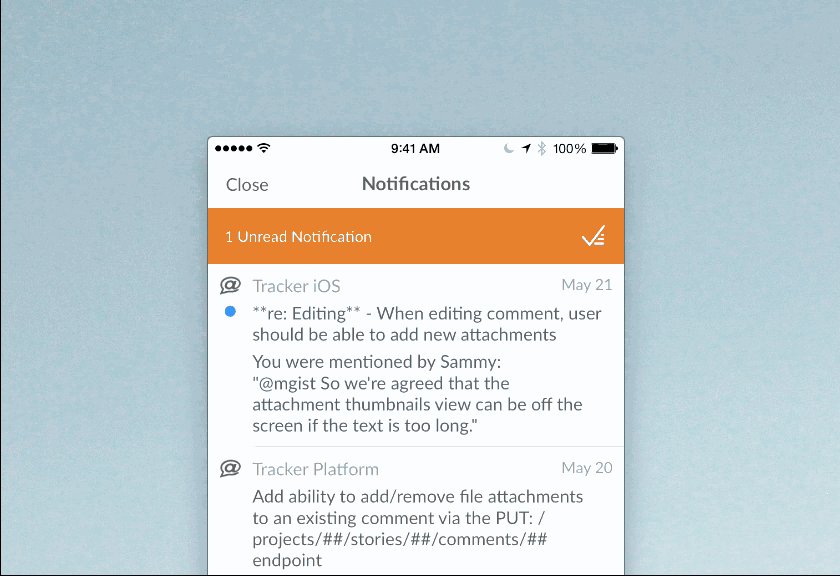
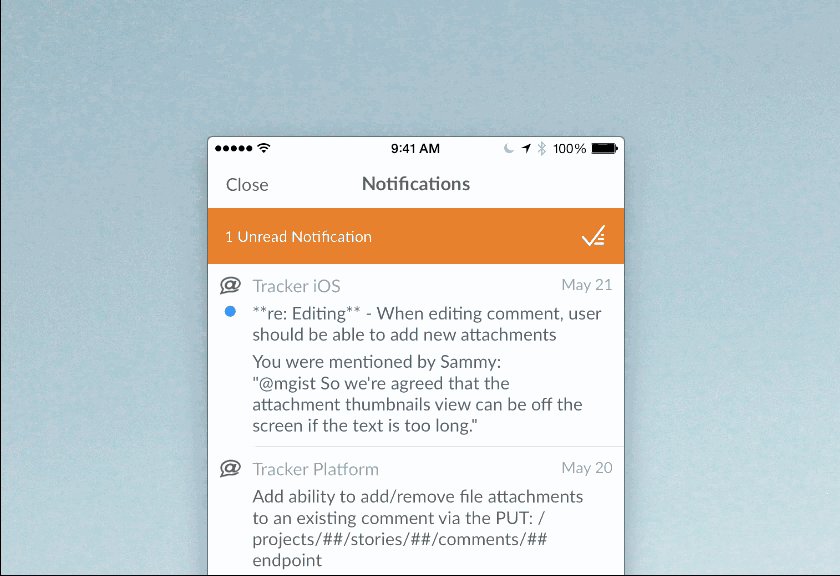
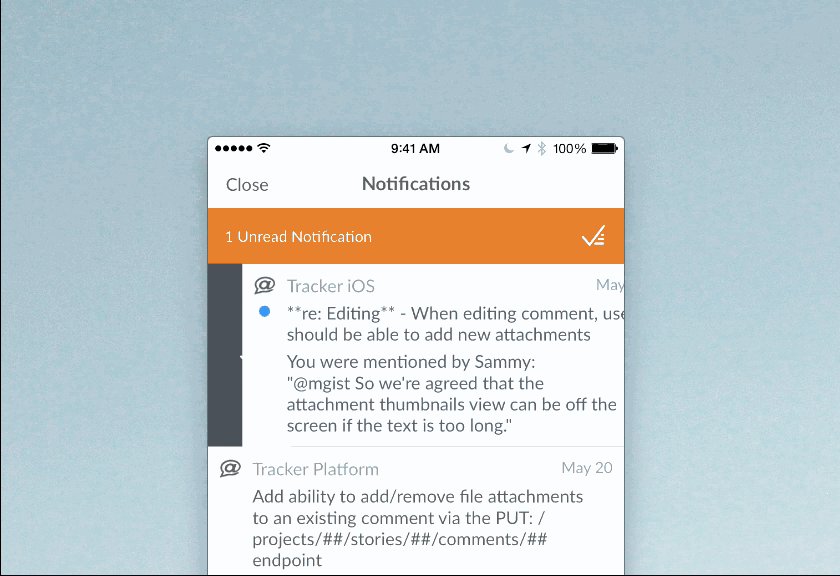
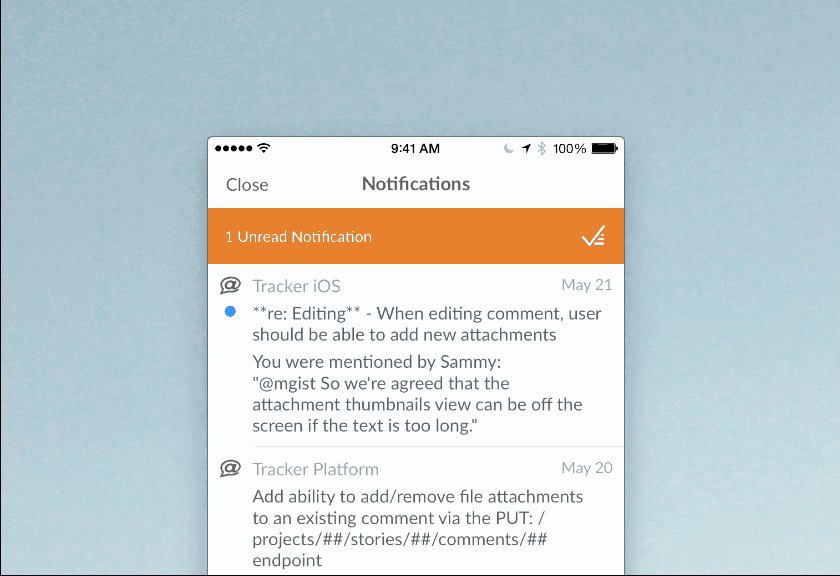
Respond to notifications
Now you can Respond to notifications and move a Story Preview to the next state by pulling the notification UI from right to left.

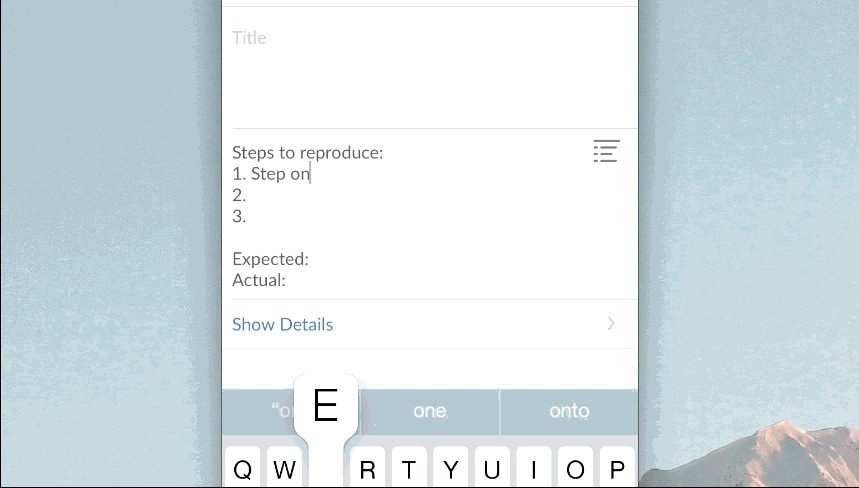
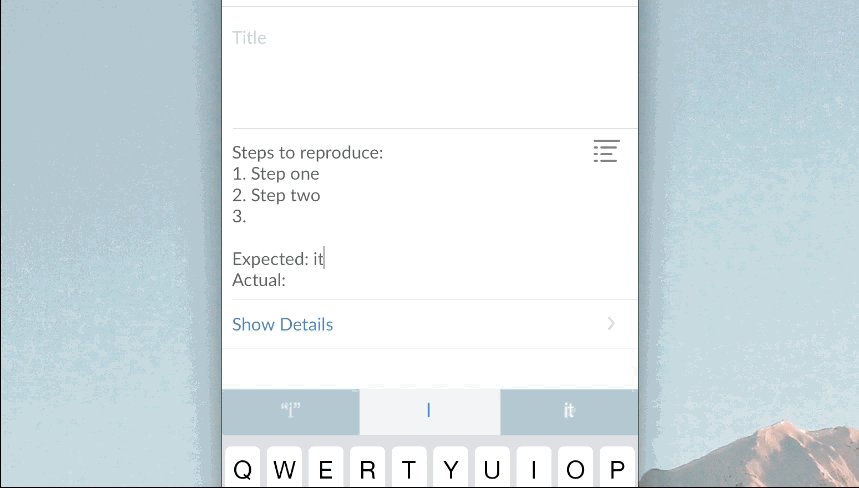
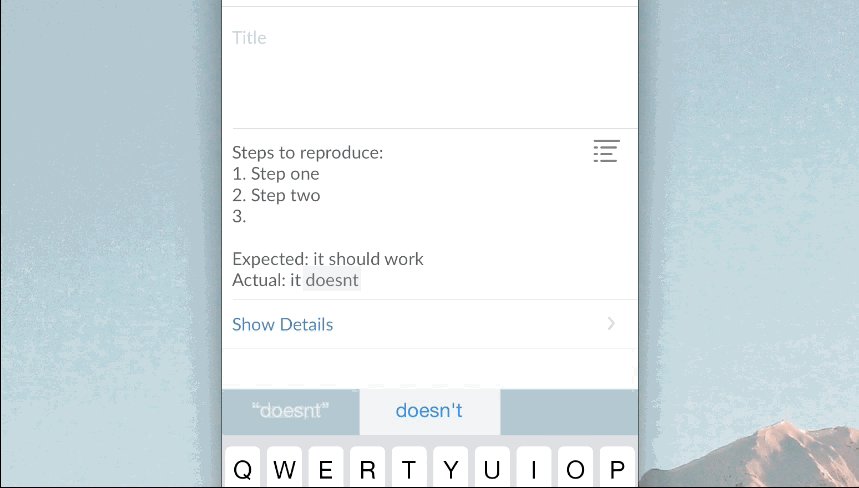
Steps to Recreate
Use the Steps to Recreate button to generate a Markdown list that allows you to explain exactly how to recreate a discovered bug.

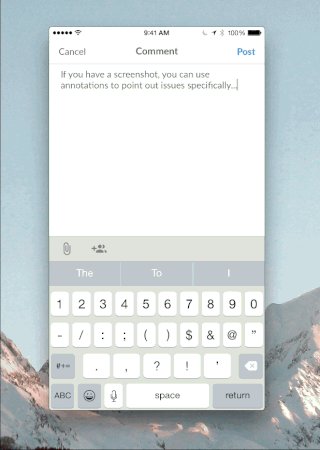
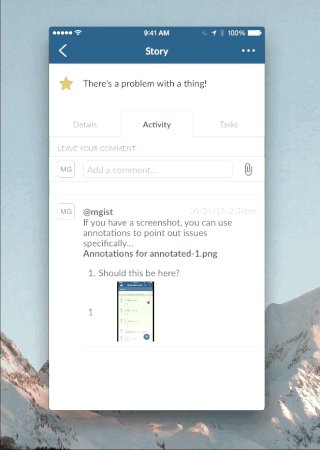
Annotations
Use Annotations to highlight problems, suggestions, or whatever you care to annotate, including screenshots. Hooray for explanations!

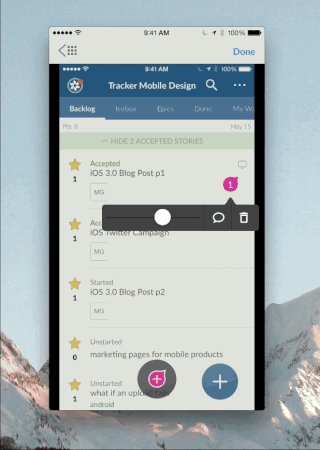
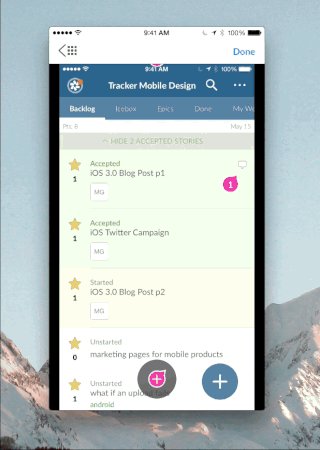
Kebabs
We’ve added functionality at the Project and Story level via what we refer to as the “kebab.” On the Project, the kebab enables simple actions that force Sync Project if you believe things are askew. At the Story level, there’s even more functionality: Copy the Story’s URL, Copy the Story’s ID, Move the Story, Clone the Story to the Icebox, or Delete the Story.
Story linking

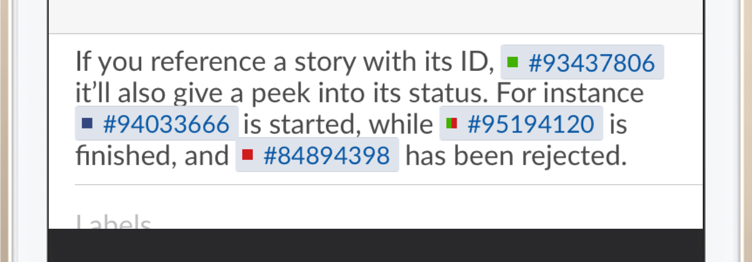
When using Story linking within a Story description on iOS, you’ll notice an adorable little Chicklet box of color that lets you know the state of the Story referenced. When you tap a Story Link, you’ll be taken to the Story it references–don’t worry, you can jump right back to where you came from.
We spent a bunch of time listening to and incorporating your feedback, and we’re quite pleased with what we’ve come up with. Convinced yet? Visit the App Store to give it a whirl and let us know your thoughts, as the listening and incorporating feedback phase shall continue!